گریدها در طراحی گرافیکی به سیستم های نوشتاری بشری برگشتند. برای اینکه حروف الفبا به دقت در یک راستا قرار بگیرند، از گرید بندی صفحه استفاده می شود. اگر دوره طراحی گرافیک را بگذرانید، یکی از اولین چیزهایی که احتمالاً در مورد آن یاد می گیرید مفهوم “گرید بندی” است. گریدبندی در صفحه آرایی نیز کاربرد فراوانی دارد. به طور کلی در اشکال و اندازههای مختلفی گرید بندی ها وجود دارند و تاریخچه طولانی و پیچیده آن ها مربوط به اولین دستنوشتههای بشری است. در این مقاله بررسی میکنیم که گرید بندی در صفحه ارایی چیست؟ چه اهمیتی دارد و اصول آن چگونه است؟
گریدبندی در صفحه آرایی
در ابتداییترین اصطلاح، «گریدبندی» شبکه ساختاری است که شامل یک سری خطوط (عمودی یا متقاطع) بوده و یک صفحه را به ستون ها یا ماژول های متعددی تقسیم میکند. این ساختار به طراحان کمک می کند تا محتوا و عناصر را در صفحه آرایی مرتب کنند. ساختار گریدبندی به شما کمک میکند تا نسبتهای بین عناصری را که باید در صفحه تراز شوند، مدیریت کنید. در واقع گریدها به عنوان شبکه یا چارچوبی برای طرح بندی صفحه شما عمل می کنند. اگر برای طرح خود یک اسکلت بندی را تصور کنید، شبکه Grid برای شما همان ماهیت را دارد. یک طراح می تواند عناصر گرافیکی (به عنوان مثال، بخش های متن، تصاویر و سایر عناصر کاربردی یا تزئینی در صفحه آرایی) را به روشی آسان، سازماندهی کند.
نقش گریدبندی در صفحهآرایی
گریدبندی به تراز کردن جزئیات صفحه بر اساس ستونها و ردیفها کمک میکند. زمانی که از یک چارچوب مشخص استفاده میکنیم، میدانیم که متن تصاویر و هر یک از عناصر را در کدام قسمت قرار دهیم. گریدبندی به طراحان این اجازه را میدهد تا عناصر را به صورت سازماندهی شده طرح کنند. گریدها مجموعه ثابت از واحدهای اندازهگیری را تعیین میکنند که اندازه تنظیمات را مشخص میکند که هر طراحی باید از آنها پیروی کنند. لی اوت گرید زمانی به وجود میاد که طرحهای چاپی در زمینه تایپوگرافی با هدف تنظیم دقت روی کاغذ به ویژه در کتابها و روزنامهها استفاده شود.
عوامل تشکیل دهنده گرید
اصطلاحات و مفاهیم زیادی در گریدبندی وجود دارد که برای درک آن باید با تمام این اصطلاحات آشنا باشید. با توجه به تنوع زیادی که در انواع گریدها وجود دارد میتوانید متناسب با محتوا و طرحی که در نظر دارید از آنها استفاده کنید. برای طراحی یک کلید مناسب در اولین قدم باید با اجزای آن آشنا شوید.
ستونها: ستونهای عمودی صفحه فرمت شما هستند هم راستا با ارتفاع قرار میگیرد و عنوان بلوکهای سازنده گراییها به حساب میآید هر چقدر از تو تنهام تعداد بیشترین در گرید باشد شما انعطاف پذیرتر است تعداد و همچنین عرض است و تنها به عهده طراح ست
ردیفها: ردیفها بخشهای افقی یک صفحه را تشکیل میدهند که از راست به چپ صفحه کشیده میشوند. ماژولها واحدهای مشخص هستند از تقاطع سطحها و ستونها ایجاد میشود ماژولهای موجود در صفحه که قبل به آنها اشارهها شد. جز عناصر سازنده یک صفحه به حساب میآید. هریک از عناصر طراحی مانند متن تصاویر و غیره در این ماژولها قرار میگیرند.
حفره: بین ستونها و ردیفها هستند که هر یک از این واحدها را از هم جدا میکند اندازه حفره معمولی ۲۰ پیکسل است وسیله خفاش ایجاد فضای خالی بین ستونها و ردیف هاست البته اندازه آنها چندان اهمیتی ندارد.
مارجین: فضای خالی بین فرمت و لبه بیرونی محتوا میگویند که به آن حفره بیرونی هم گفته میشود. البته نقش مارچین تأثیر زیادی در محتوای ما ندارد و صرفاً به فضای بین فرمت و لبه بیرونی محتوا اشاره میکند.
انواع گرید در صفحه آرایی
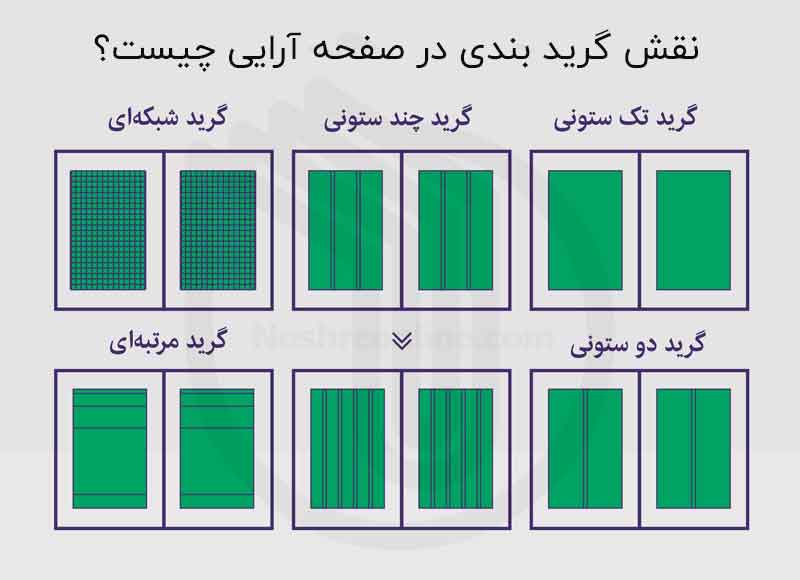
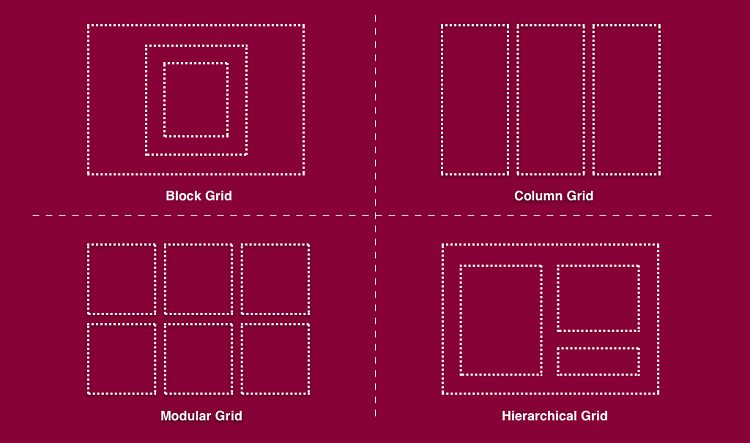
در طراحی، گرید یک سیستم برای سازماندهی چیدمان (صفحه آرایی) است. طرحبندیها میتوانند برای چاپ (مانند یک کتاب، مجله یا پوستر) یا برای صفحات مجازی (مانند یک صفحه وب، اپلیکیشن یا سایر رابط های کاربری) باشند. انواع مختلفی از گریدها وجود دارند و هر یک از آن ها اهداف مختلفی را دنبال می کنند. در ادامه برخی از نمونه های اصلی گریدها را شرح می دهیم:
گرید پایه در صفحه آرایی
نخستین گریدی که قصد داریم در مقاله «گریدبندی در صفحه آرایی چیست» به آن بپردازیم، گرید پایه است. این گرید یک شبکه خطی متشکل از یک سری خطوط متراکم به صورت افقی با فاصله یکسان است که تعیین میکند متن کجا قرار گیرد. گریدهای پایه اغلب در ترکیب با گریدهای ستونی استفاده میشوند تا اطمینان حاصل شود که خطوط متن در هر ستون به طور یکنواخت در سراسر یک صفحه، تراز میشوند. یک مثال ساده از یک گرید پایه، یک ورق کاغذ خطدار است، مانند آنچه احتمالاً در مدرسه استفاده میکردید!
دفتر های خط دار دارای یک شبکه پایه هستند.جای تعجب نیست که معلمان همیشه می خواستند ما به جای کاغذ سفید روی کاغذ خط دار بنویسیم. زیرا تکالیف ما مرتبنوشته میشدند. بعه غیر از مواردی که دست خط خیلی درشت و یا ریزی داشتیم.
گرید ستونی در صفحه آرایی
رایج ترین نوع گرید، حالت ستونی آن است که توسط طراحان گرافیک و وب استفاده میشود. این شبکه شامل یک صفحه و تقسیم آن به تعدادی فیلد عمودی است که سپس اشیاء با آنها تراز میشوند. روزنامه ها و مجلات به طور گسترده از شبکههای ستونی استفاده میکنند.
گرید مدولار، گرید توسعه یافته شبکه ستونی
یک شبکه مدولار که نوع توسعه یافته شبکه ستونی است، شامل یک سری گرید ستونی و افزودن سطرهایی به آن است. سطرها و ستونهای متقاطع «ماژولهایی» را ایجاد میکنند که میتوان از آنها برای کنترل تصمیمهای چیدمان استفاده کرد. مجلات و گزارشهای شرکتی اغلب از شبکههای مدولار استفاده میکنند.
گرید دست نوشته در صفحه آرایی
گرید دست نوشته یک شبکه یک ستونی است. به سادگی تعیین میکند که متن در کجای صفحه قرار گیرد. کتابهای کلاسیک و «سنتی» از یک شبکه دستنویس استفاده میکنند، به این ترتیب در صفحهآرایی، صفحات روبهرو همدیگر را منعکس میکنند.
گرید پیکسل در صفحه ارایی
اگر تا به حال یک سند فتوشاپ را بسیار بزرگنمایی کرده اید. ممکن است دیده باشید که یک شبکه پیکسلی ظاهر میشود. صفحه نمایش های دیجیتال از یک شبکه میکروسکوپی با میلیونها پیکسل تشکیل شدهاند. گاهی اوقات طراحان به ویرایش تصاویر پیکسل به پیکسل نزدیک میشوند.
گرید سلسله مراتبی در صفحه آرایی
گرید سلسله مراتبی به شبکه های نامنظمی اشاره دارد که نیازهای خاصی را برآورده میکند. یک شبکه سلسله مراتبی ممکن است کاملاً آزاد باشد یا ممکن است از دو شبکه روی هم قرار گرفته یا سایر عناصر اضافی در گریدبندی تشکیل شده باشد. داشتن دانش برای راه اندازی یک شبکه سلسله مراتبی متعادل و بدون یک شبکه مدولار هدایت، سالها تمرین می خواهد. به همین دلیل است که طراحان الگوهای وب سایت را برای افراد غیر طراح ایجاد می کنند تا اطلاعات خود را به سادگی قرار دهند.
آنچه که باید درباره گریدبندی در صفحه آرایی بدانید
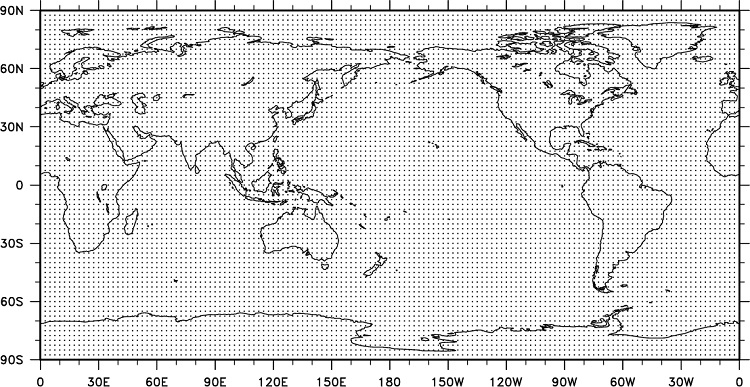
سیستم گرید به تراز کردن عناصر صفحه بر اساس ستونها و ردیفهای متوالی کمک میکند. ما از ساختار مبتنی بر ستون برای قرار دادن متن، تصاویر و توابع به روشی ثابت در سراسر طراحی و یا صفحه آرایی استفاده میکنیم. هر عنصری جایگاه خود را دارد که میتوانیم فوراً آن را ببینیم و در جای دیگری بازتولید کنیم. گریدهایی را که در نقشهها مییابیم را در نظر بگیرید؛ جزایر، شهرکها، دریاچهها در قسمتهای دقیق نقشه، روی مجموعهای از مختصات شمال-جنوب/شرق-غرب ظاهر میشوند.
اگر سیستم گرید وجود نداشته باشد که در آن عناصر و اجزای طراحی، طبق نظم و ترتیب قرار بگیرند، شاهد یک تصویر به هم ریخته و پرهرجو مرج در آن خواهید بود. سیستم گرید ابتدا برای مرتب کردن دست خط روی کاغذ و سپس در انتشار برای سازماندهی صفحهآرایی صفحات چاپی استفاده شد. با توجه به اینکه صفحات چاپی و صفحه مجازی اشتراکات زیادی دارند. جای تعجب نیست که ما از گرید در طراحی وب و اپلیکیشن نیز استفاده کنیم. ایجاد یک سیستم گرید برای صفحه مجازی کمی پیچیدهتر از صفحه فیزیکی است. چرا که مرورگرها اطلاعات را به شکل متفاوتی مدیریت میکنند و اندازه صفحههای نمایشگر متفاوت است، اما خوشبختانه اصول کار یکسان است.
برخی از طراحان احساس می کنند که گریدها خلاقیت را محدود می کنند. بسیاری از طراحان سیستم گرید را به طور منظم به کار می گیرند، زیرا در سازماندهی اطلاعات و چیدمان صفحه آرایی بسیار مؤثر است. بهترین چیدمان برای طراحی، حالتی است که هیچ حواس پرتی را نسبت به محتوا ایجاد نکند. به لطف علم ریاضی، گریدبندی یک نمونه عالی از چیدمان را پدید میآورد.
سخن پایانی
در پایان مقاله گریدبندی در صفحه آرایی چیست بد نیست بدانید که گرید بندی کمک میکند تا صفحهآرایی چاپ شده با حاشیههایی بر اساس نسبتهای ثابت تولید کنید. همانطور که اکثر کتابها و مجلات چاپی نشان میدهند، استفاده از این روش تا به امروز ادامه دارد. ناشران، ویراستاران و طراحان، تلاش زیادی برای حفظ این روش انجام میدهند. نه تنها به این دلیل که گریدها بهترین راه شناخته شده هستند. بلکه به دلیل اینکه مخاطبان هر طرح، انتظار دارند همه چیز را در جای مناسب خود بیابند. به یاد داشته باشید، چشم انسان به سمت عناصر هدایت میشود. بنابراین اگر گیج شود یا مجبور شود به سختی عناصر یک طرح را ببیند یا حس تعادل خوبی را دریافت نکند. طراحی به نظرش دلپذیر نبوده و احساس خوبی نسبت به آن نخواهد داشت.
از همین رو یکی از مهمترین مسائلی که گروه مشاوران طراحی افراگرافیک در صفحه آرایی و صفحه بندی بر روی آن تاکید فراوان دارند، موضوع گریدبندی در صفحه آرایی است. چنانچه بخواهید انواع خدمات ما در این زمینه را مشاهده کنید، کافیست وارد لینک بالا شوید و با توجه به نیاز خود مشخصات و قیمت یکی از موارد «صفحه آرایی فوری»، «صفحه آرایی کتاب» یا «صفحه آرایی مجله» را بررسی و مشاهده کنید.